 Adobe acaba de liberar un editor de código Open Source enfocado al diseño web, su nombre es Brackets. Actualmente se encuentra en la versión 1.0 y esta disponible para todas las plataformas.
Adobe acaba de liberar un editor de código Open Source enfocado al diseño web, su nombre es Brackets. Actualmente se encuentra en la versión 1.0 y esta disponible para todas las plataformas.
Esta aplicación esta especialmente pensada para diseñadores y desarrolladores web, pues con ella podrán trabajar sobre HTML, CSS y JavaScript, y cabe destacar que bracketsesta escrito en estos mismos lenguajes, cosa que permitió la que sea multiplataforma.
Como dije anteriormente esta aun es su primera versión estable, pero el potencial es latente, ya que no es un editor de texto plano al uso que reconoce la sintaxis de algunos lenguajes. Por otro lado se le pueden añadir plugins como un Extract for Brackets. Este plugin tiene la capacidad de extraer datos de un fichero PSD de Photoshop con el fin de usarlos para el diseño web, requiriendo de una cuenta en Adobe.
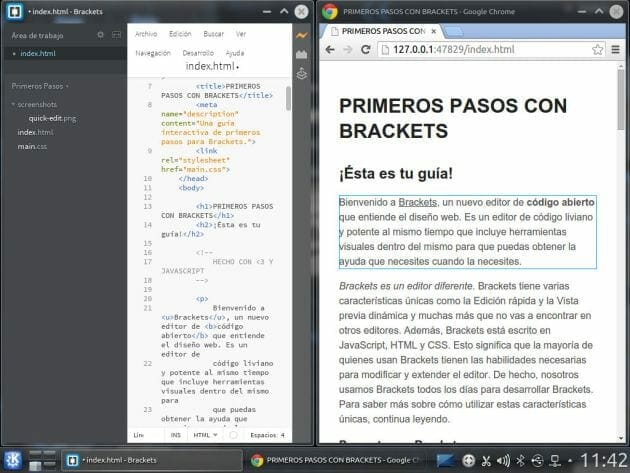
Otra de las características interesantes de Brackets es la Vista Previa Dinámica, que permite ver los resultados en tiempo real de las modificaciones que se van haciendo en el código en un navegador web, creando un efecto parecido a la previsualización de un WYSIWYG, aunque con Brackets no se pueden arrastrar los elementos como en Dreamweaver, perteneciente también a Adobe.
Puedes consultar su código en: Github - brackets
Fuente: MuyLinux.