Cuando tienes que trabajar, ya sea desarrollando una aplicación, una web o administrando un servidor, necesitas sentirte cómodo con las herramientas que estás trabajando para tener un buen rendimiento. En este artículo doy por supuesto que tenéis instalado ya el servidor web. Si no es el caso, el proceso es muy sencillo, para ubuntu tenéis una guía aquí.
Para el desarrollo en general, incluido el web, hay una serie de elementos que debéis tener bien controlados siempre:
Una vez tenemos claros estos conceptos, descargamos todos los materiales. En este artículo voy a mostraros como configurar de forma óptima Visual Stuidio Code, un editor bastante potente distribuido bajo licencia MIT multiplataforma. Vamos a ir siguiendo los pasos en Ubuntu.
|
1 |
apt install git |
|
1 |
sudo dnf install git-all |
|
1 |
sudo pacman -S git |
|
1 |
git config --global user.name "Yo" |
|
1 |
git config --global user.email "micorreo@gmail.com" |
|
1 |
git config --global core.editor code |
|
1 |
dpkg -i paquete-a-instalar.deb |

|
1 |
yaourt -S visual-studio-code |
|
1 |
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc |
|
1 |
sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ntype=rpm-md\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/zypp/repos.d/vscode.repo' |
|
1 |
sudo dnf update && sudo dnf install code |
|
1 |
pacman -S xdebug |
Y descomentamos todas las líneas del archivo ubicado en
|
1 |
/etc/php/conf.d/xdebug.ini |
Y pegamos las siguientes líneas:
|
1 2 3 4 5 6 |
zend_extension=xdebug.so xdebug.remote_enable=on xdebug.remote_host=127.0.0.1 xdebug.remote_port=9000 xdebug.remote_handler=dbgp xdebug.remote_autostart=on |
|
1 |
apt install php-xdebug |
Acto seguido, abrimos el archivo
|
1 |
sudo nano /etc/php/7.0/apache2.conf.d/20-xdebug.ini |
e introducimos estas líneas:
|
1 2 3 4 5 6 |
zend_extension=xdebug.so xdebug.remote_enable=on xdebug.remote_host=127.0.0.1 xdebug.remote_port=9000 xdebug.remote_handler=dbgp xdebug.remote_autostart=on |
Como último paso, reiniciamos el servidor.
|
1 |
sudo dnf install php-xdebug |
|
1 |
zend_extension="/usr/lib64/php/modules/xdebug.so |
Exactamente igual, salvo que cambia la ruta del php.ini:
|
1 |
/opt/lampp/etc/php.ini |

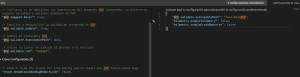
Sólo tenemos que configurar la extensión de instellisense, para que acceda al binario de PHP. Esto de hace desde el menú Archivo -> Preferencias -> Configuración:
 También desactivamos la telemtería por una cuestión de privacidad.
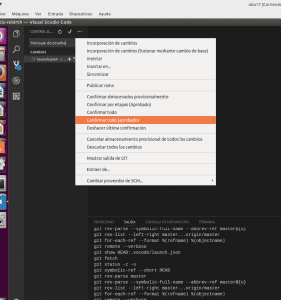
También desactivamos la telemtería por una cuestión de privacidad.Suponiendo que nos descargamos un repositorio de github, por ejemplo este (más información sobre este proyecto aquí), podemos realizar todos comandos de git (yo sólo sé lo básico) desde aquí. Visual Studio code permite añadir descripciones a cada cambio que se apruebe.

Además, podemos seleccionar las distintas ramas que tengamos:

Hasta aquí mi tutorial, un placer colaborar con la comunidad: